CSS是用來製作網頁樣式的一種語法,換句話說,
只要關於顯示在網頁上的樣式、背景、文字、排版等等,都是使用CSS語法去控制寫成。
學習CSS最重要的是要了解撰寫規則,並靈活運用CSS的多種屬性來達到想要在網頁呈現出來的效果。
我們可以想像在每個HTML元素中的內容都視為一個框,而CSS可以製作並控制個別的框以及框的內容,
將想要呈現的畫面顯示在網頁中。
使用外部CSS
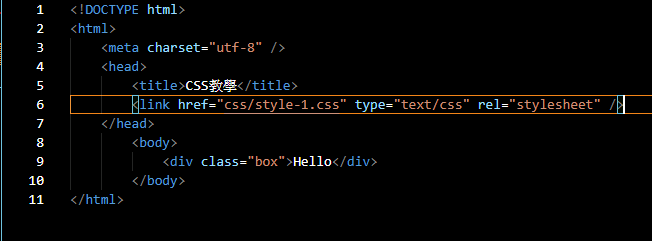
下方為使用外部CSS的範例

<link>這個標籤放在<head>標籤之中,會用來放置CSS的外部檔案位置,而裡面會有以下3種屬性:
href:這個屬性指定css檔的路徑,通常會建立一個css或styles資料夾,將css檔放在裡面。
type:這個屬性用來設定要連結的檔案類型,我們現在是用來連結css檔,所以他的值為text/css。
rel:這個屬性表示HTML與連結到的檔案關係,在連結CSS檔時的值為stylesheet。
使用內部CSS
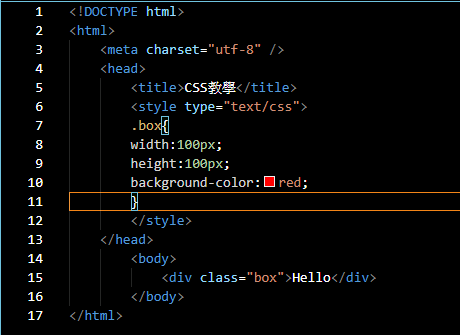
也可以直接將CSS加到HTML頁面中,作法如下圖

<style>標籤會再加上type屬性來表示為CSS,這時type的值為text/css。
通常會使用外部CSS來呈現,因為如果為超過一頁的網站,這樣可以使所有頁面指定同個CSS檔案,而不需要重複寫在各個HTML中。
也可以將內容與外觀分開,只要修改CSS檔,就可以改變所有網頁上的樣式,不用再一個一個做修改。
CSS選擇器
CSS選取器是用來將CSS樣式套用在HTML中指定的標籤,需要注意的是CSS選擇器有大小寫區分,以下為常用的選擇器
| 選擇器 | 用途 | 範例 |
|---|---|---|
| 全域選擇器 | 套用在此頁面的所有標籤。 | *{} |
| 類型選擇器 | 套用到符合的標籤名稱。 |
h1,h2{}
(套用到頁面上<h1>、<h2>標籤) |
| class選擇器 | 套用到有指定class屬性,並符合css上指定值的標籤。 |
.test{} (套用到頁面上所有class值為test的標籤)
p.test{} (只套用頁面上class值為test的<p>標籤) |
| id選擇器 |
套用到id屬性與css的#後面值相同的標籤。
需要注意的是id選擇器在一頁html中只能出現一次,要謹慎使用。 |
#idname{} (套用到id值為idname的標籤) |
| 子選擇器 | 套用到指定標籤的直系子標籤。 | footer>p{} (套用到<footer>標籤內的<p>標籤) |
| 後代選擇器 | 套用到指定標籤的後代標籤。 | p a{} (套用到任何位在<p>標籤內的<a>標籤,不限於子標籤或孫標籤) |
| 同層相鄰選擇器 | 具有同樣父類別的兩個標籤,
以「+」作為連結,允許選擇特定標籤之後的第一個特定標籤。 |
h1+p{} (套用<h1>之後的第一個<p>標籤,但不包含其他<p>標籤) |
| 同層全體選擇器 | 具有同樣父類別的兩個標籤以「~」作為連結,
允許選擇特定標籤後的全部特定標籤。 |
h1~p{} (套用到在<h1>之後所有同層的<p>標籤) |
CSS階層
如果有兩組CSS同時套用到同一個標籤上,會有以下幾種情形
- 後者優先:如果兩個選擇器相同,後者會優先於前者。
- 指定程度:選擇器的指定性越高,更具指定性,會優先於較一般的選擇器,例如:
h1{}比*{}更具指定性p b{}比p{}更具指定性p#idname{}比p{}更具指定性 - 可以在任何屬性值後面加上!important,表示此規則比其他套用到相同標籤的規則來得重要。
繼承
指定在父標籤的屬性,有分為有繼承與無繼承性的屬性,有繼承性的例如font-family、font-size 等等,無繼承性的例如有 display、margin、padding,可參考來源網址內的CSS可繼承屬性和不可繼承屬性。
強制繼承:可以使用inherit值強制繼承父標籤的屬性值,範例如下:
1 | body{ |
參考來源
書籍:HTML&CSS 網站設計建置優化之道